Introduction
The traditional web design process is broken in many ways. First and foremost, it’s very risky as there’s an upfront cost and the project usually takes a long time. Secondly, the traditional web design process often fails to produce optimal results because it doesn’t allow for change, adjustment or reaction.
“Growth-Driven Design” is a smarter way to design websites because it:
- Minimises the risks of traditional web design process
- Maximises results
- Informs other parts of the business
Today, having a website is non-negotiable. People need to be able to find and get a hold of you online. They need to be able to learn about you and your products or service. The reverse is also true. You need to be able to get a hold of people who get in touch with you. You need to learn about the people interacting with your website.
The most successful companies know their website should allow them to do three main things.
- Learn about their customers
- Be agile & make updates quickly without developer help
- Optimise through reporting
Gone are the days when you set up a website and forget about it for years to come. To stay competitive and succeed digitally, it's important to align your website to your sales and marketing efforts.

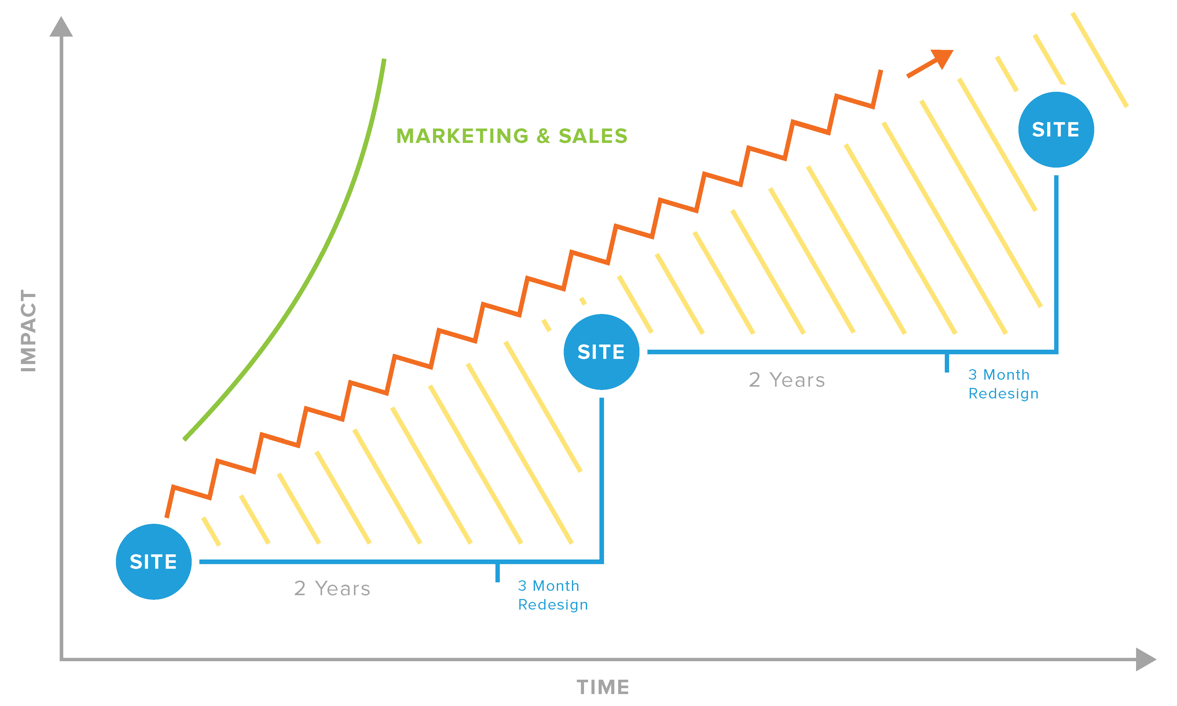
Image: Growth-driven design (along the orange zig zag line) that depicts iterative changes to your website over time.
Growth-driven design simply refers to building and maintaining a website that you can continuously improve and iterate over time so it evolves with your company and for your existing and potential customers. It prioritises how your website functions for people as much as if not more than how it looks. Instead of investing thousands of dollars upfront on creating your website, with growth-driven design, you invest dollars over time, allowing for ongoing improvements.
Adopting a growth-driven design approach enables your website to be a core part of your marketing, sales and customer success teams, because it is built to be changed and adapted depending on your company objectives and focuses.
For example, let's say a SaaS company built its website six months ago. Now they are launching a new feature that is going to be a game-changer in the market and they want to promote it. If the company followed a traditional web design process, the marketing and product teams will need to loop in their IT and development teams well in advance of launch to create a new website page to educate people, a new landing page to speak to leads and update the rest of the website accordingly. There will be a lot of planning and back and forth to simply promote this new feature. With growth-driven design, not only could the marketing team build these pages and make these updates themselves, but they could lean on data to cater the pages (and other communications) to their target audience and report easily on page performance to assess what's working/not working.
Websites built with a growth-driven design approach remove much of the complexity for marketing, sales, IT and product teams so they can focus on what matters: their customers. Often, when things are too complex, it's easy to lose sight of what your customer needs. A growth-driven design simplifies how teams work and get things done.
Three Stages of Growth-Driven Design Methodology
Growth-Driven Design methodology can transform businesses in three stages:
- Stage 1: Develop a Growth-Driven Design strategy
- Stage 2: Create a launch pad
- Stage 3: Continuously improve your website
Let’s take a look at the three phases one by one.
Stage 1: Developing a Growth-Driven Design strategy
In the strategy phase, the goal is to gain an empathetic understanding of your users and learn how to best fit the website into their lives. To do this, conduct user research and formalise a journey map to capture where your user goes before, during, and after interacting with your website. Ask questions like “What challenges are your audience facing?”, “What are their goals?”, “When and how does your website come into play?”
There are six steps to develop a Growth-Driven Design strategy:
- Setting goals: Develop the business objectives you hope to achieve with your website.
- Creating personas: Identify your ideal customers by assigning them personas.
- Identifying fundamental assumptions: Identify risk elements and validate through user research and testing.
- Using user journey maps: Develop a holistic view of your personas’ lives before, during and after contact with your company.
- Conducting user research: Review what you know about your users and how that ties in with how they interact with your website.
- Brainstorming a wish list: Develop a list of creative ideas that you'd eventually like to implement on your website to solve user challenges and bring additional value.
Stage 2: Creating a launch pad website
Once you have a strong wish list from the strategy phase, you move onto the second phase of the Growth-Driven Design Methodology - the launch pad website. The launch pad website is a site that is built with your core value-driving elements and can be launched rather quickly. The reason behind this approach is so you can start collecting real user data to help inform decisions and make a quicker impact on your business.
There are three guidelines for building a launch pad website:
- It should still cover the necessary points of interaction and critical functions for your users (e.g. your services, how to get in touch, etc.) and then start gathering user data to guide improvements.
- It should be as functional as it is aesthetically-pleasing.
- Once launched, you'll enter what is called “the harvest period”, during which you audit and make updates, then focus on including those wish list items that didn’t make the launch pad website.
Stage 3: Continuous improvement
In traditional web design, the launch of the website is the end of the process. For Growth-Driven Design, the launch pad is just the beginning. Once launched, it's the starting point for your continuous improvement efforts. There are two components of the continuous improvement phase. The first is the continuous improvement cycle and the second is the website hierarchy.
The continuous improvement cycle involves a four step process that your team can follow. Given the process is cyclical, it's important to repeat it ongoing.
- Plan: Determine the most impactful action items to implement.
- Build: Implement the selected high impact action items as quickly as possible via a collaborative sprint.
- Learn: Assess how your users have reacted or interacted to the update you implement to inform future decisions.
- Transfer: Share your learnings with other teams to improve their efforts.
Given you'll generally find there are numerous ways in which you could improve your website and it can be overwhelming to figure out which to focus on, you can refer to the website hierarchy to provide guidance. The website hierarchy is essentially a roadmap for building a top performing website. Each element has a corresponding key metric - once you've achieved the metric, you move onto the next. These elements are as follows.
- Audience: Build a consistent and predictable flow of new visitors.
- Value: Make sure that all major items on the site solve a user’s problems.
- Usability: Focus on ensuring that your website delivers the optimum user experience.
- Conversion rate optimisation: Eliminate any friction along conversion paths.
- Stickiness: Get users to return again and again to the website to find solutions.
- Personalisation: Make sure experiences are customised for specific individuals.
- Assets: Offer valuable resources that users would be willing to pay for, even if you offer them for free.
- Promoters: Grow a following of users to drive more traffic to your brand via word-of-mouth.
To recap, unlike the traditional web design process, Growth-Driven Design is a holistic approach that builds on a deep understanding of your users and continuously improves based on real-time feedback and actual user data. Because of this, Growth-Driven Design allows us to put yourselves in the shoes of your prospects and ensure the growth of the business.
Growth-driven design is embedded in to how you use a website for strategic advantage to evolve your brand experience over time.
If digital transformations involve aligning people, process and platform, what this methodology tells us is how important a website is to enable transformation. There's content, messaging, data and other core details that are embedded into your business via your website.
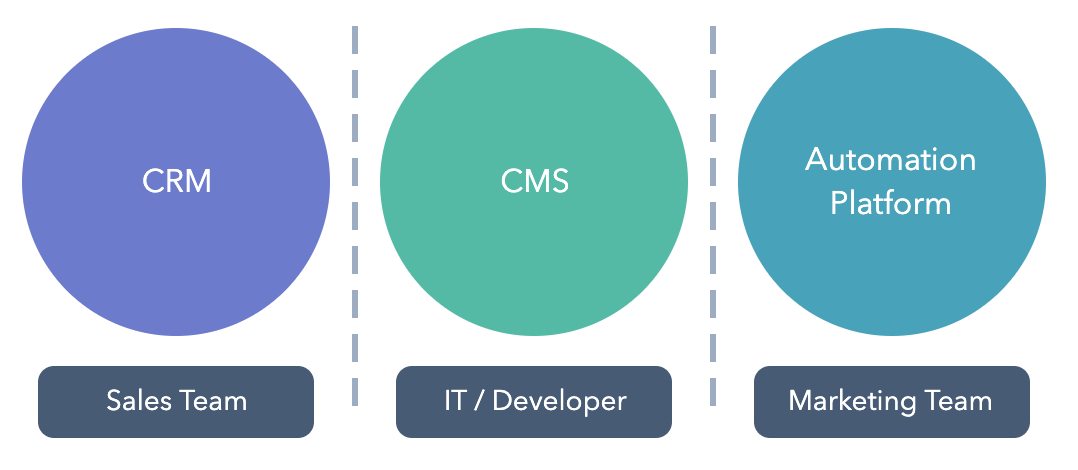
Here's a visual of the teams and systems that need to work together for a website to deliver in the way a business needs it to. All of these teams and systems working in silos often leads to issues in managing data, the website and reporting - the opposite outcomes of growth-driven design.


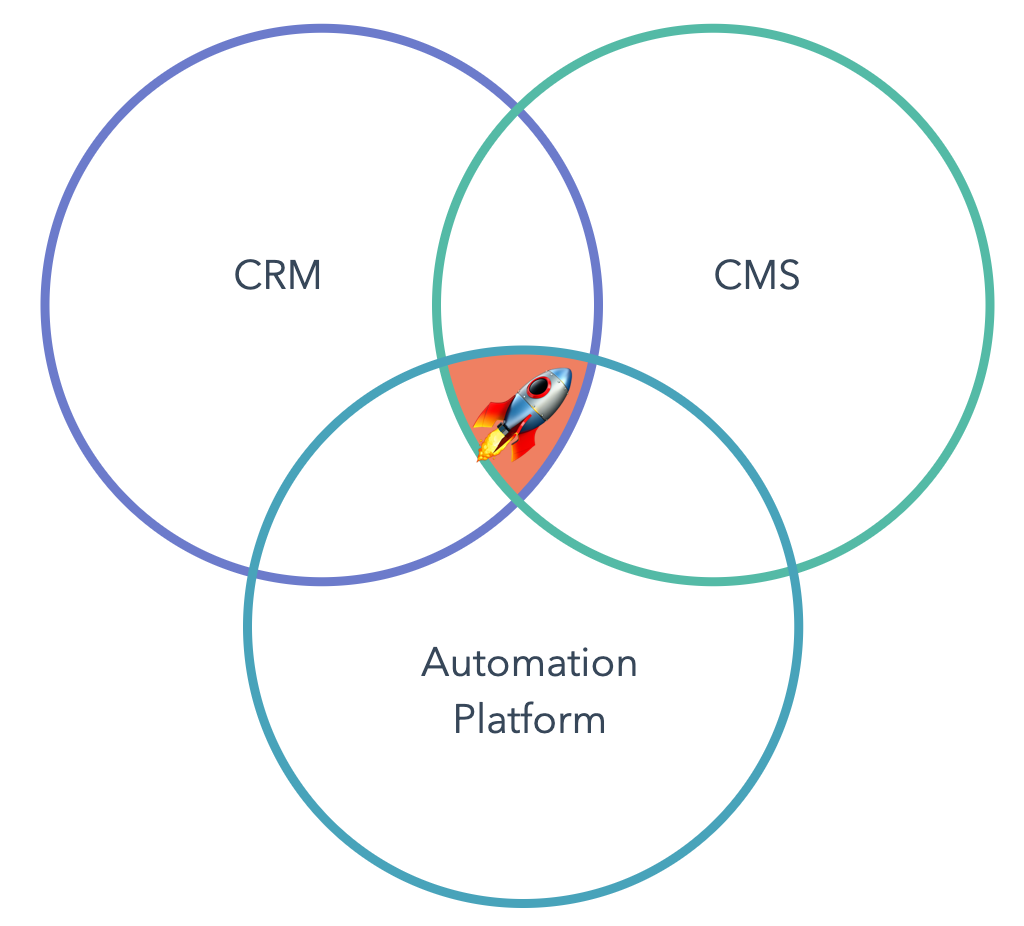
To achieve true growth, the ultimate solution is combining your marketing automation, CMS and CRM into one platform. This puts the website in the hands of your marketing team to manage and update with limited IT assistance and brings your data and reporting capabilities together all in one place.
Growth-driven design can be achieved with an agile CMS and having seamless integrations with your CRM and marketing automation systems can set you up for success. Ultimately, growth-driven design is about supporting your company's growth and helping you scale up with ease.
