The traditional web design process is broken in many ways. First and foremost, it’s very risky as there’s an upfront cost and the project usually takes a long time. Secondly, the traditional web design process often fails to produce optimal results because it doesn’t allow for change, adjustment or reaction.
Introduced by HubSpot, Growth-Driven Design is a streamlined process that not only produces better results, but also helps your business to grow. To sum up, “Growth-Driven Design” is a smarter way to design websites because it:
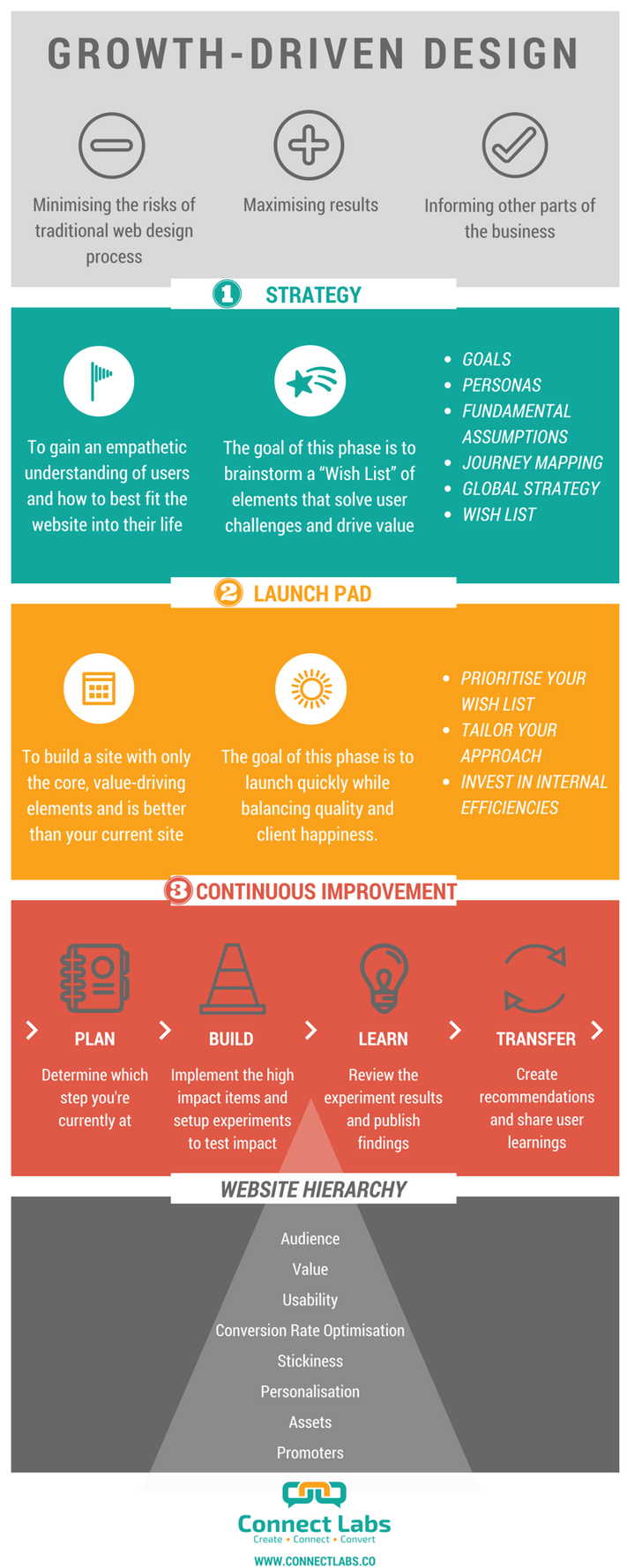
- Minimises the risks of traditional web design process
- Maximises results
- Informs other parts of the business

Growth-Driven Design methodology can transform the business in three phases:
- First, to develop a Growth-Driven Design strategy
- Second, to create a launch pad
- Last but not least, to keep a continuous improvement
Let’s take a look at the three phases one by one.
Stage 1: Developing a Growth-Driven Design strategy
In the strategy phase, we aim to gain an empathetic understanding of our users and learn how to best fit the website into their lives. We conduct user research and formalise a journey map to take a look at where the user goes and what his or her life looks like before, during, and after interaction with the website. To guide your understanding, you may start by asking questions like “What challenges are your audience facing?”, “What are their goals?”, “Who are they? And where does the website weave in as a part of that?”
There are six steps to develop a Growth-Driven Design strategy:
- Setting goals: develop the business objectives we hope to achieve with the website
- Creating personas: create personas of the ideal customers
- Identifying fundamental assumptions: identify risk elements and validate through user research and testing
- Using user journey map: develop a holistic view of your personas’ life before, during and after contact with your company
- Conducting user research: gain a deep understanding of your users
- Brainstorming a wish list: develop a list of creative ideas to solve user challenges, bring value to the website
Stage 2: Creating a launch pad website
Once we have a strong wish list from the strategy phase, we move onto the second phase of the Growth-Driven Design Methodology - the launch pad website. The launch pad website is a site that is built with the core value-driving elements. The goal is to launch a site quickly so we can make more informed decisions based on real user data and ensure it has a quicker impact on the business.
There are three guidelines for building a launch pad website:
- We need to launch quickly in order to start collecting user data and feedback to use what we learnt about our users to build a better website
- We build the launch pad and update it based off the user behaviour and data.
- Once we’ve launched the launch pad website, we enter “the harvest period”. We start with doing rapid auditing and the release of updates after the website goes live, then we focus on those high impact wish list items that didn’t make the launch pad website.
Stage 3: Continuous improvement
In traditional web design, site launching is the end of the process. For Growth-Driven Design, the launch pad is actually just the beginning. We launch something quickly and then it's the starting point for all of our continuous improvement efforts. There are two connected parts to the continuous improvement phase. The first is the continuous improvement cycle and the second is the website hierarchy.
The continuous improvement cycle involves the plan, build, learn, and transfer steps. This is the step-by-step process your team follows while at each step of the website hierarchy.
- The planning step determines the most impactful action items to implement
- The building step is a collaborative sprint to implement the high impact action items as quickly as possible
- Through the learning stage we gain a deeper understanding of our users so we can make more informed decisions and drive more value
- We then help other teams improve their efforts through the transfer of our user learnings
- The last thing we need to do is to repeat this process
The goal of the website hierarchy is to help give a road map to follow while building an optimum performing website. The steps of the website hierarchy include audience, value, usability, conversion rate optimisation, stickiness, personalisation, assets, and promoters.
- The goal of audience stage is to build a consistent and predictable flow of new visitors
- The value step makes sure that all major items on the site solve a user’s problems
- The website should have good usability and user experience
- The purpose of the conversion rate optimization step is to eliminate all friction points between the first and last step in a conversion funnel
- Stickiness requires us to create regular users who come back to the website to solve other problems on a regular basis
- The goal of personalisation is to customise the experience for specific individuals
- Then create assets so valuable to users that they would be willing to pay for them (but you offer them for free)
- The last step is to develop an audience of organic word-of-mouth growth, known as the promoters
To recap, unlike the traditional web design process, Growth-Driven Design is a holistic system that builds on a deep understanding of the users and continuously improves based on real-time feedback and actual user data. Because of this, Growth-Driven Design allows us to put ourselves in the shoes of our prospects and ensure the growth of the business.
Tags:
Websites + CMS
February 13, 2020

