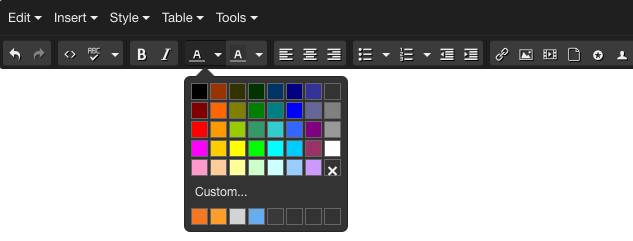
When you're editing text in a webpage, landing page, blog post or email, it's really handy to have your brand colours ready to select in the colour picker. In HubSpot, you can add up to six colours to your colour picker favourites. When you do this, they will appear in the bottom row of the colour picker in the text editor.

How to set your colour picker favourites
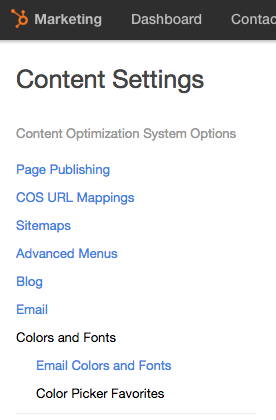
Step 1: Go to Content Settings
Go to Content > Content Settings from the main menu. From the left-hand menu in Content Settings, click Colors and Fonts and then Color Picker Favorites.

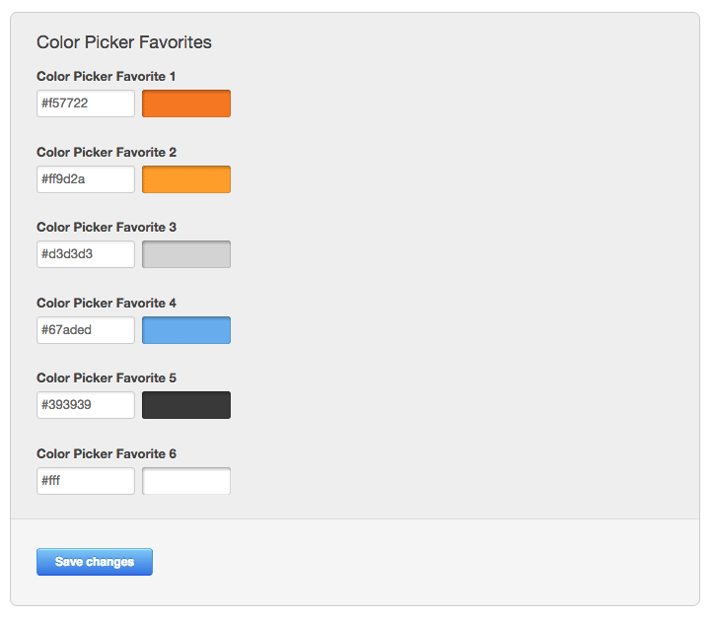
Step 2: Add a colour as a favourite
There are two ways you can add a colour as a favourite:
- Add the six-digit colour hex code into the text box on the left.
- Click on the colour box on the right and select a colour from the pop-up colour picker.

Step 3: Save
Click the Save changes button to save your colour picker favourites.
Conclusion
If you can't find your brand colour hex codes, you can use an eyedropper tool to pick them from your logo or website. I use a web browser extension called ColorZilla to identify colours on a website. You could also use the eyedropper tool in an image editing app like Adobe Photoshop and use it on your logo image.
Tags:
HubSpot
September 29, 2016

