A Ctrl+Z crisis is bad enough when it happens to a live page, but it's even worse when the issue is with the template (and even more worse when that template is used by multiple pages). Luckily, HubSpot has a quick and easy fix: restore the previous version.
Last week I went through how to restore a previous version of a webpage, landing page or blog post. In today's post I'll show you how to do this for templates, custom modules and coded files.
How to restore a previous version in Design Manager
Step 1: Edit
Go to Content > Design Manager. Find the template, custom module or coded file you want to change and click on it to edit.
Step 2: View revisions
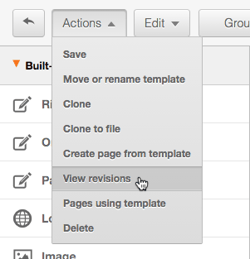
Click the Actions button (top left) and select View revisions from the dropdown menu:

This will bring up a window where you can preview older versions of the template, custom module or coded file. Select which version you want to revert back to and click Restore.
Step 3: Publish changes
To restore the previous version you've chosen, click Publish changes (top right).
Conclusion
Viewing revisions in HubSpot allows you to see when changes were made, what they were and who made them. I'm not suggesting you use this knowledge to point fingers, but it can be helpful to know who did what so you can turn a mistake into a learning opportunity.
Tags:
HubSpot
September 1, 2016

